Redesigning the Grab Feed

Overview
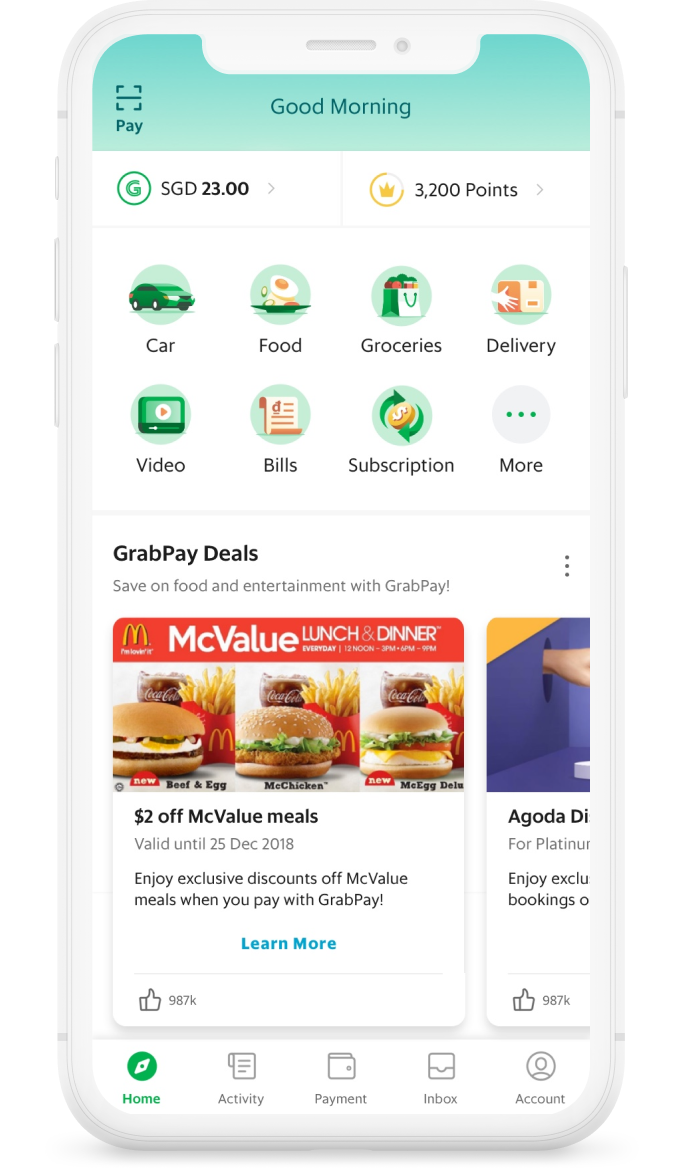
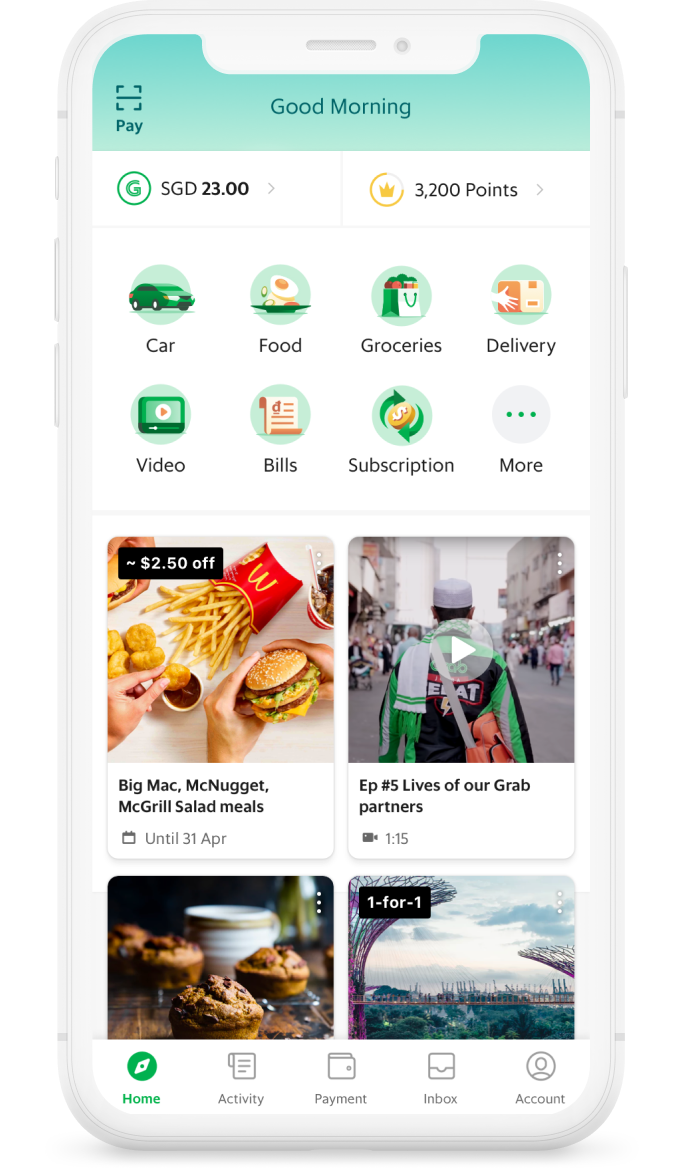
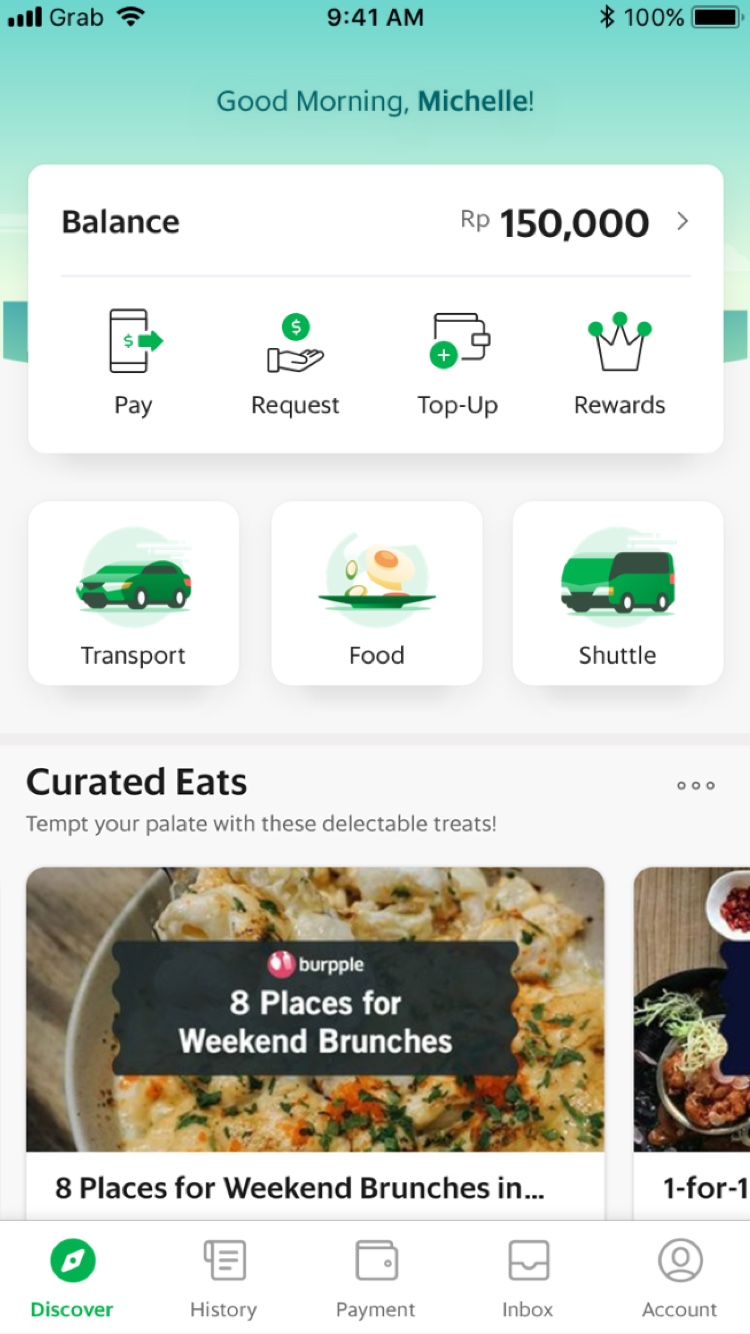
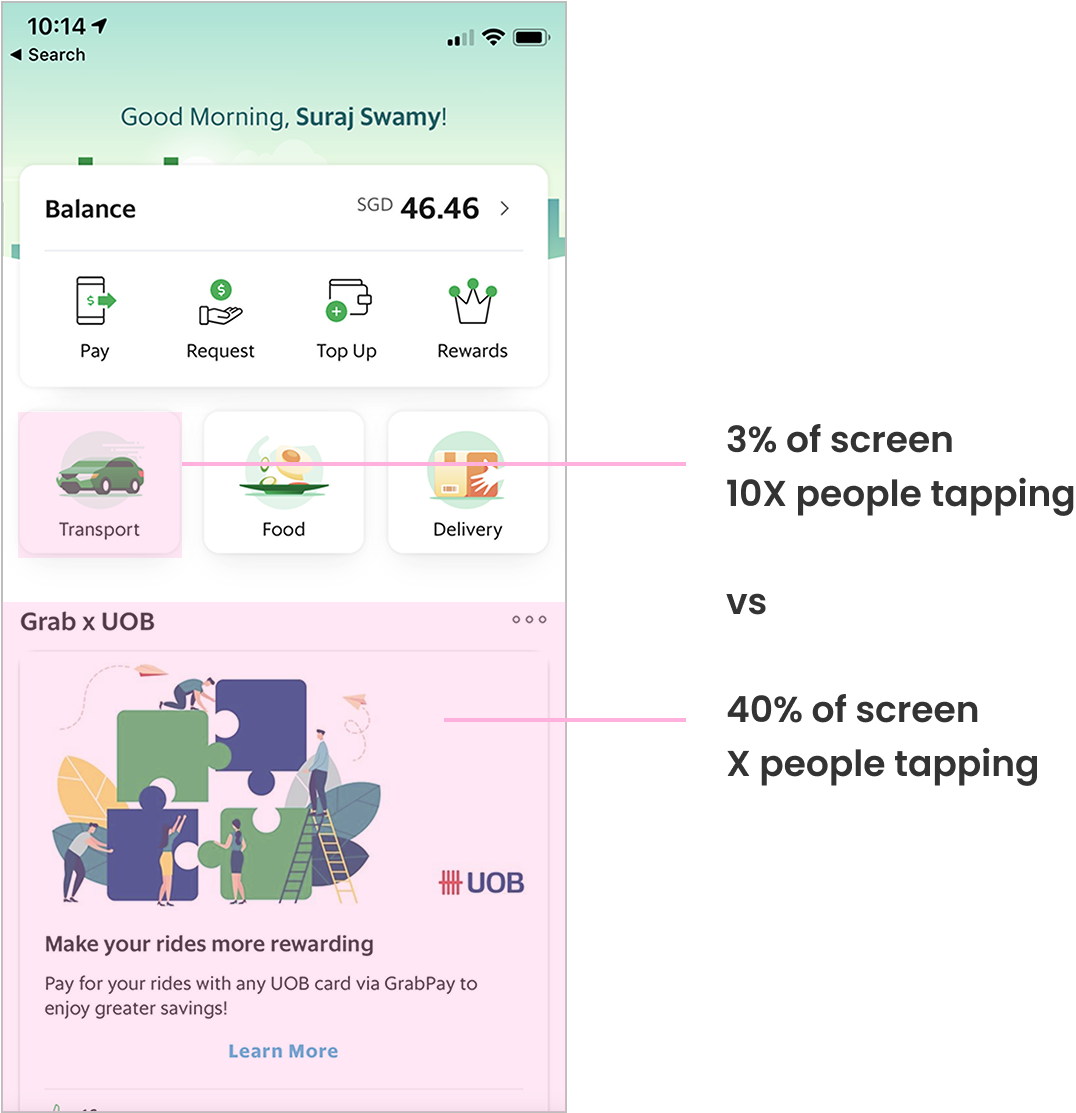
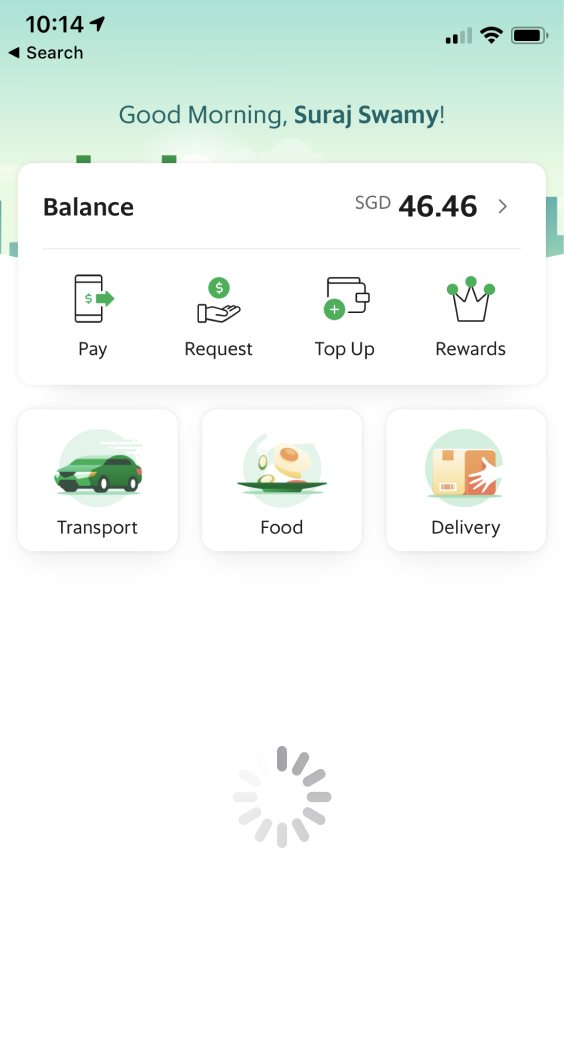
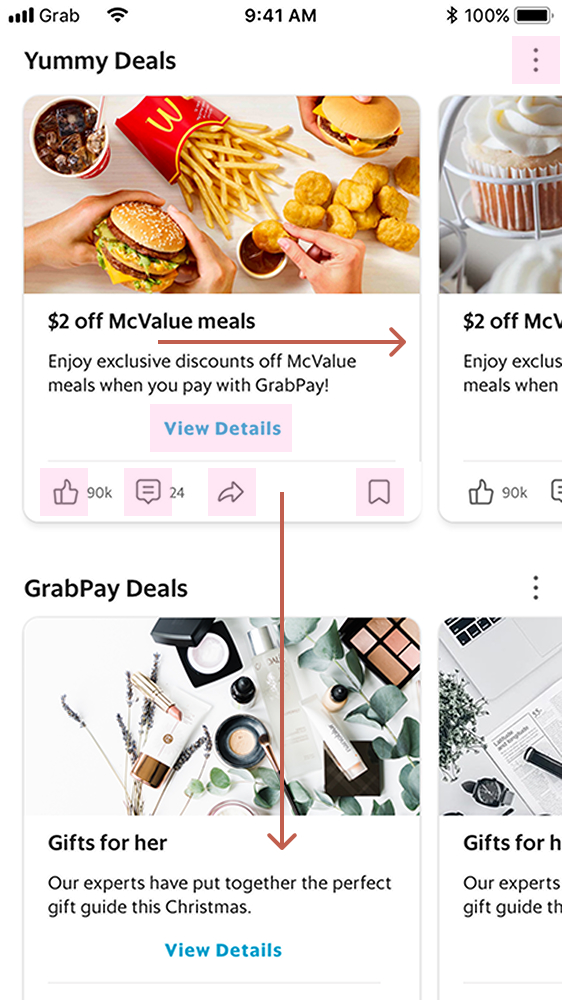
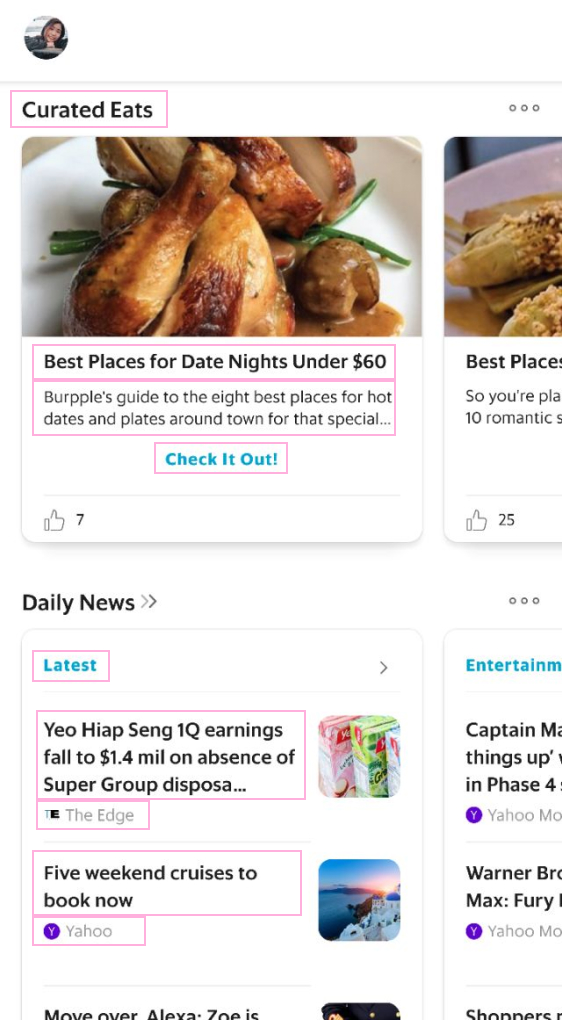
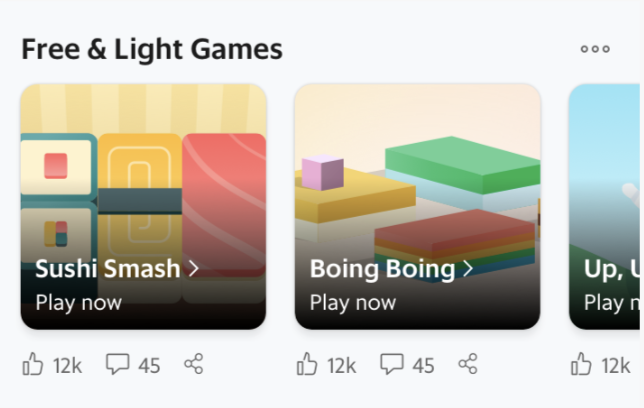
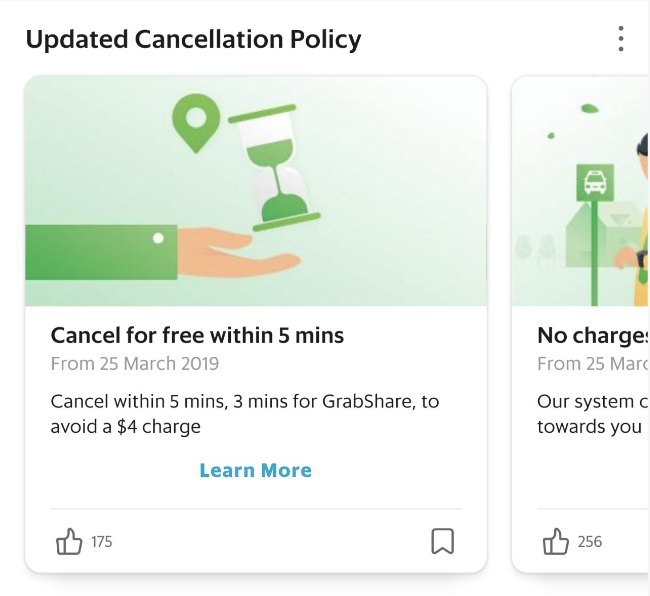
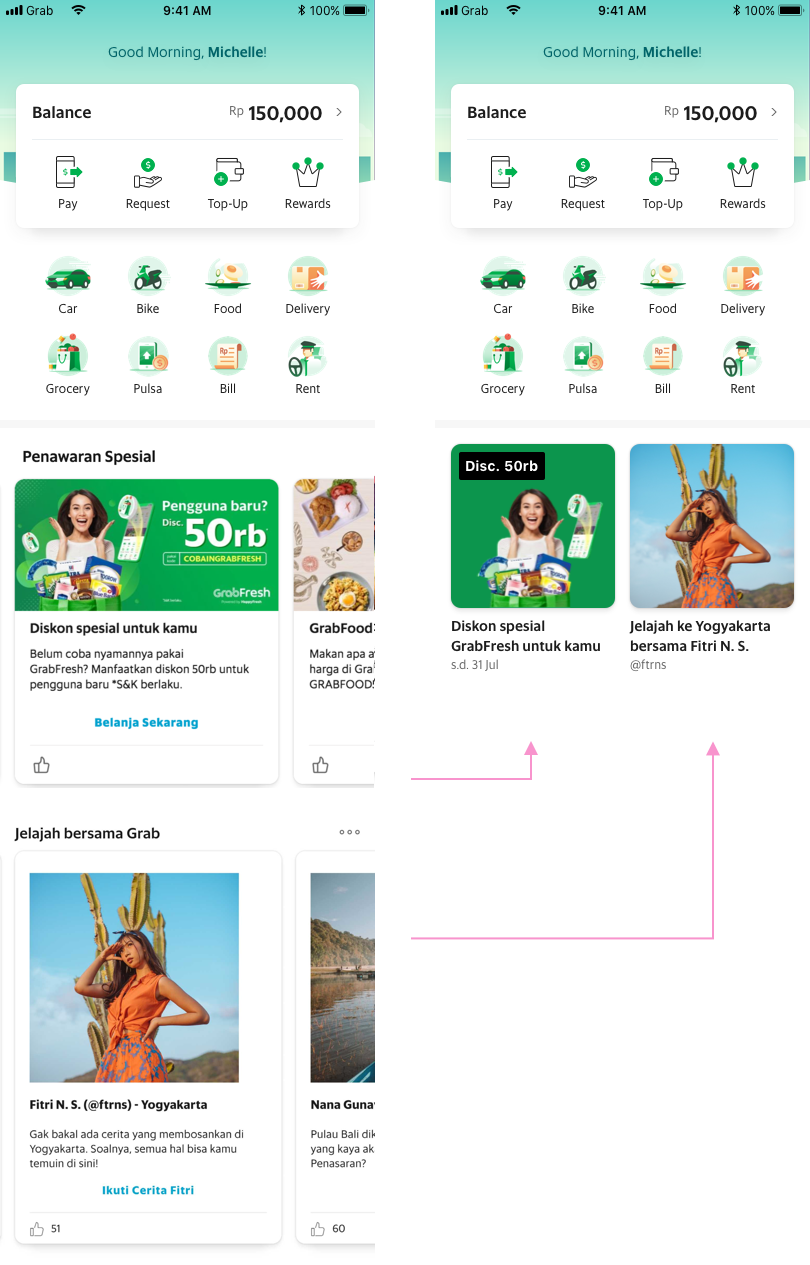
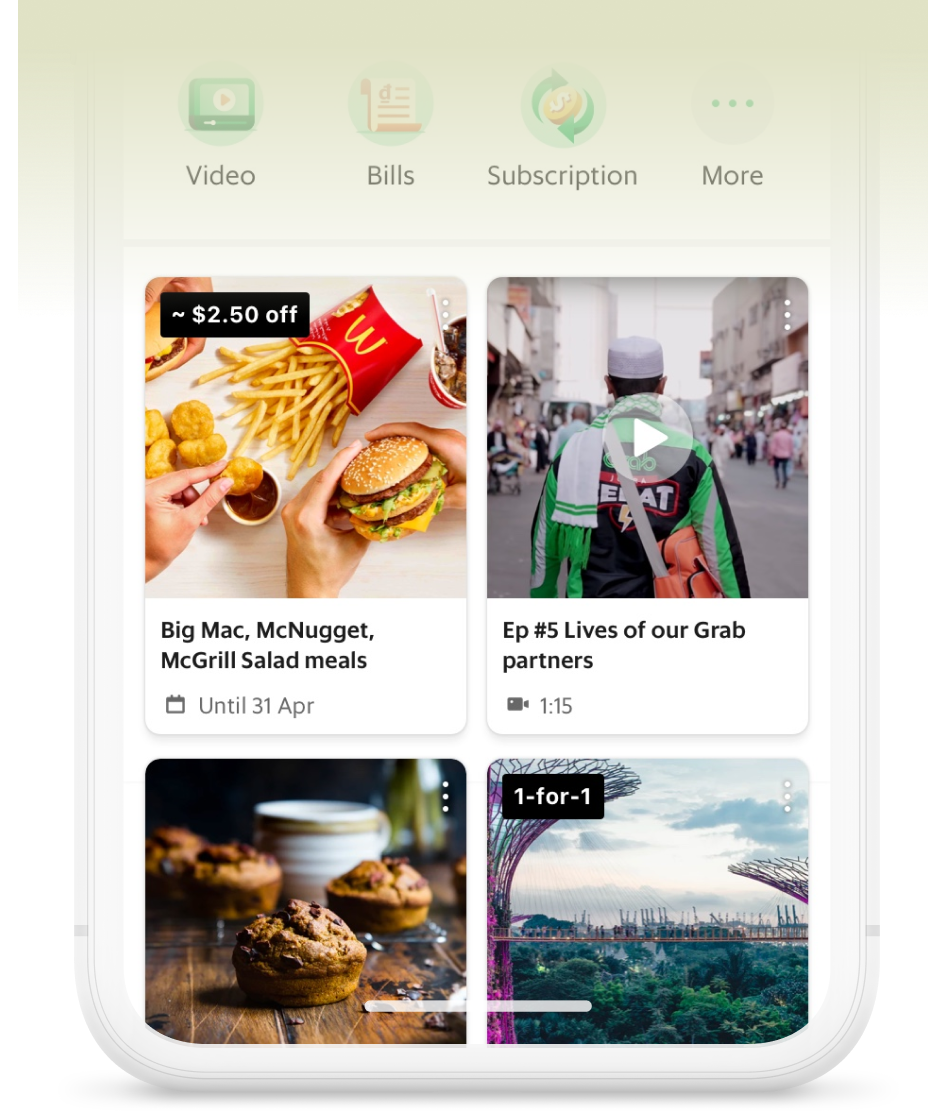
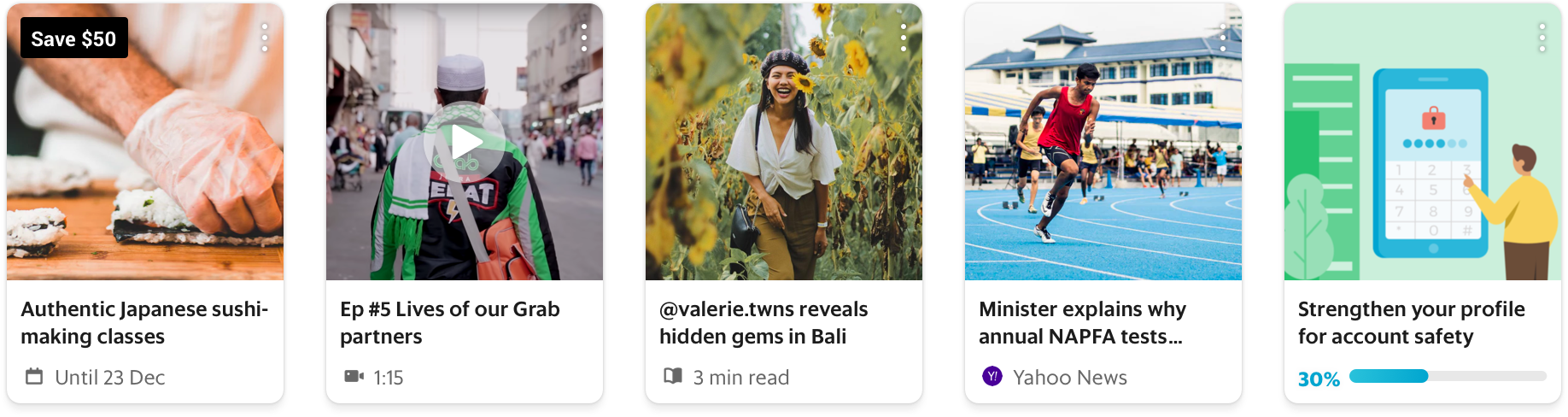
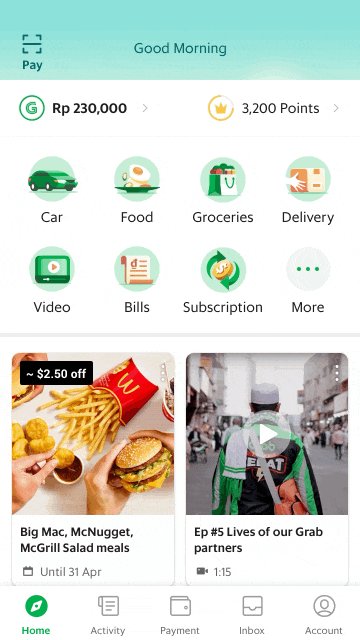
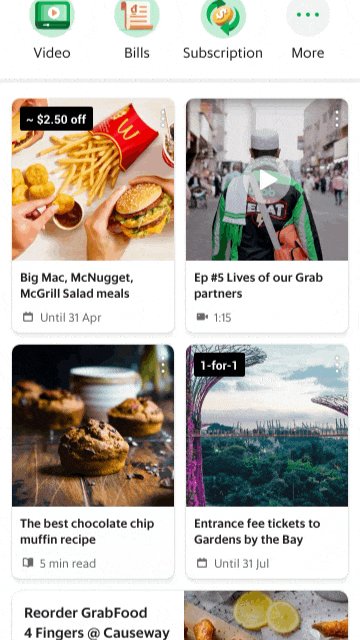
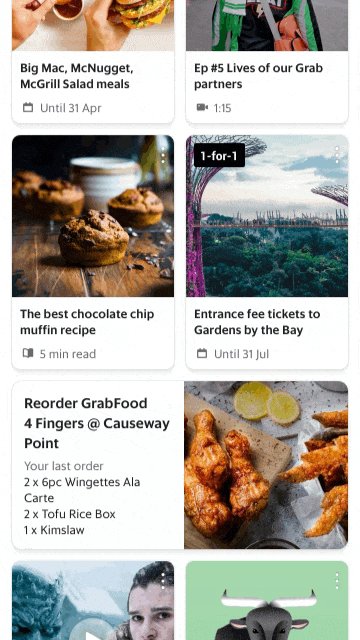
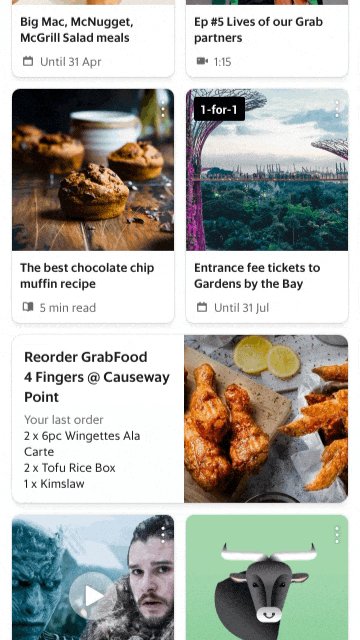
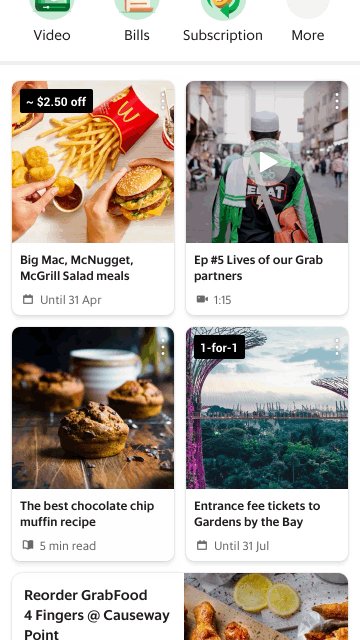
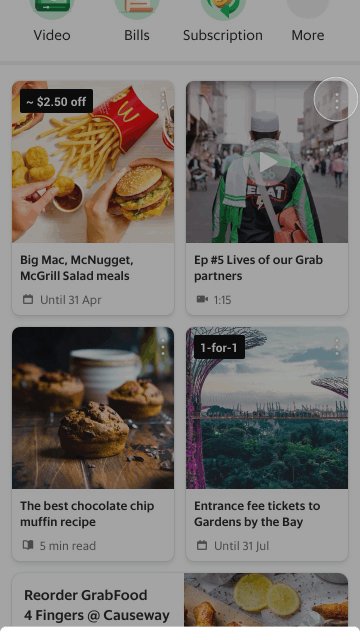
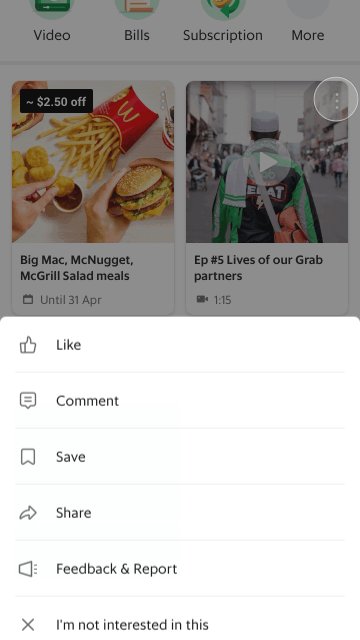
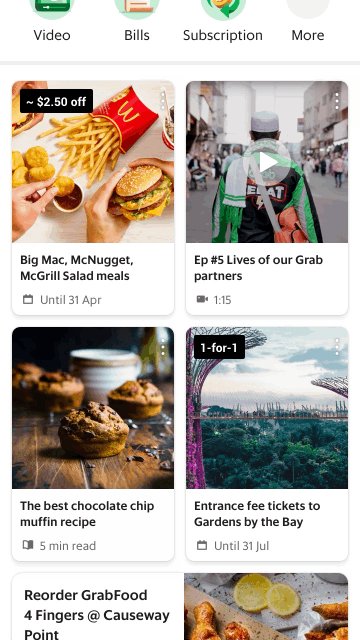
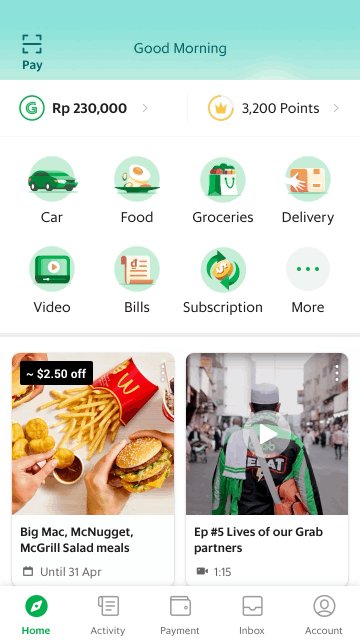
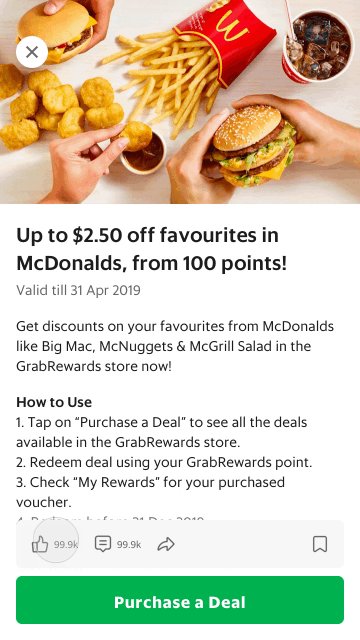
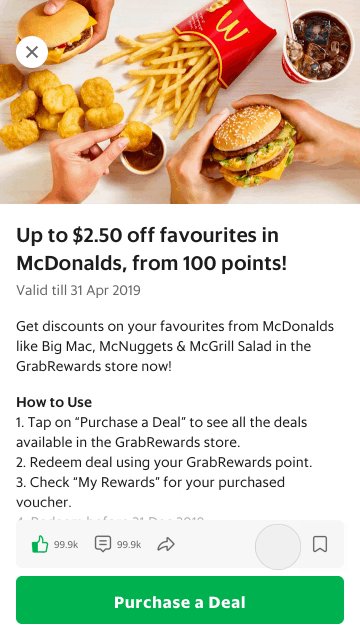
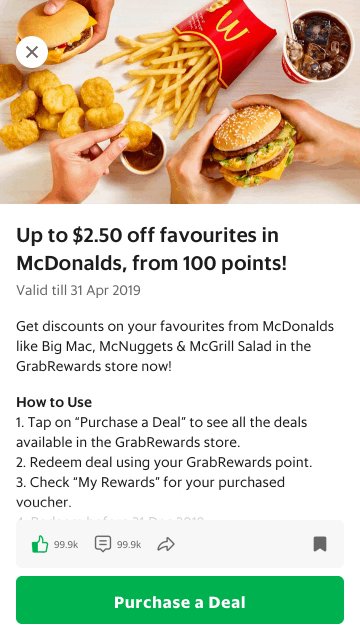
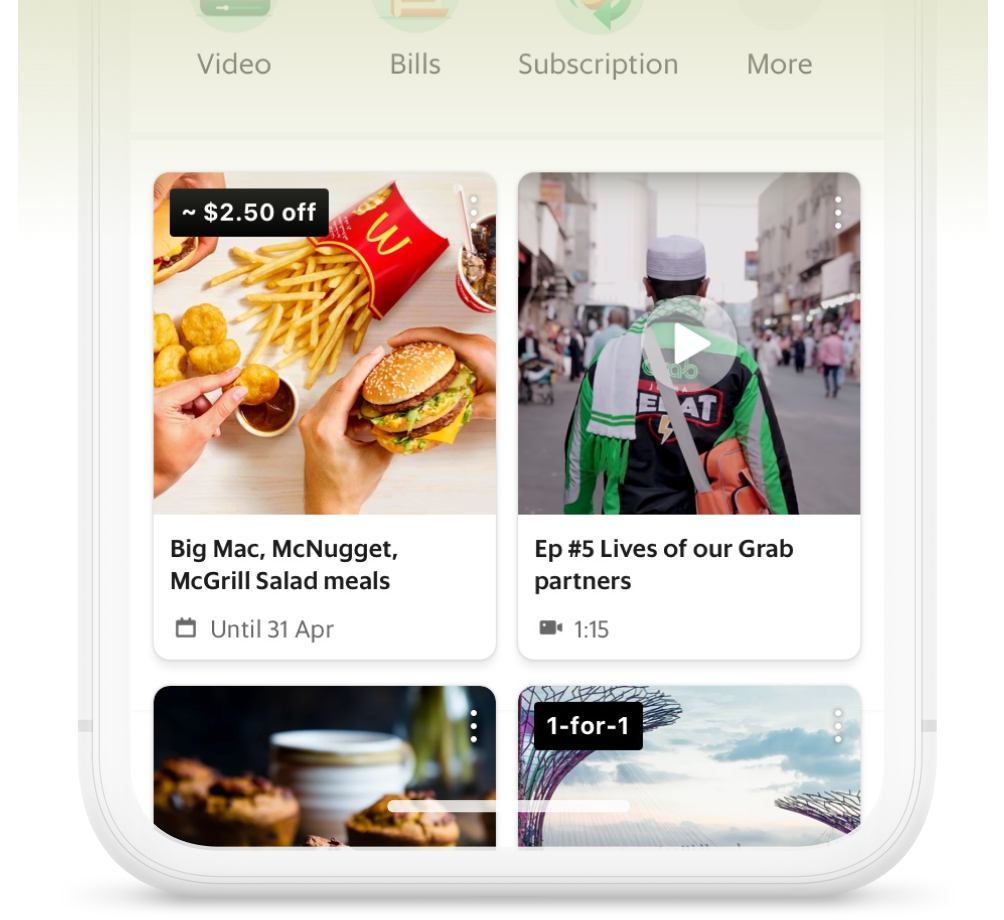
Grab has transitioned from a single service to super-app and seeks to present more opportunities for user engagement via the home screen Feed. However, the Feed is far from ideal - it’s unstable, irrelevant and ignored by many users. This case study outlines how I identified the fundamental problems and in turn, drove a redesign of the Grab Feed.
Role
Lead Designer
I initiated and led the redesign from high-level design strategy to UX deliverables of both frontend mobile and web CMS
Team
1 designer, 1 product manager, 1 ux researcher, team of engineers
Timeline
Apr - May 2019
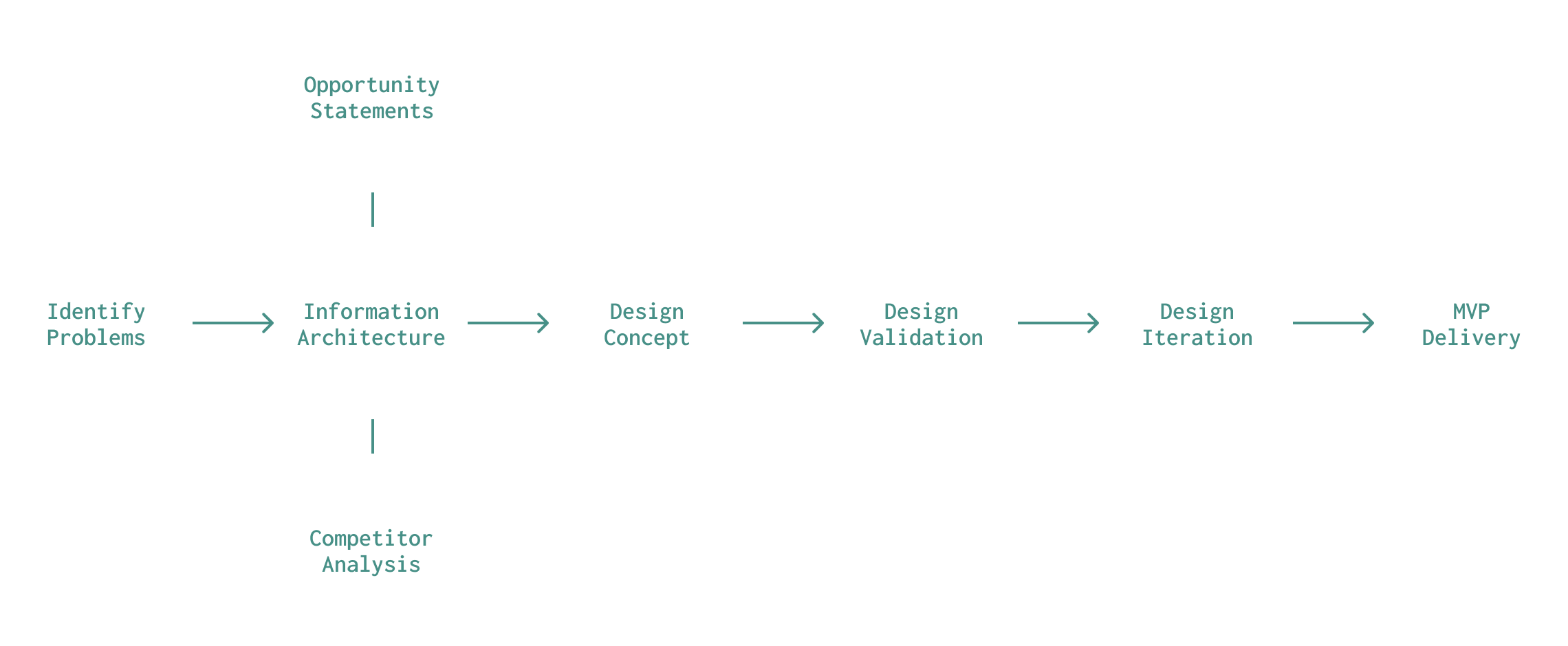
Design strategy, usability testing, MVP design delivery
Jun - Nov 2019
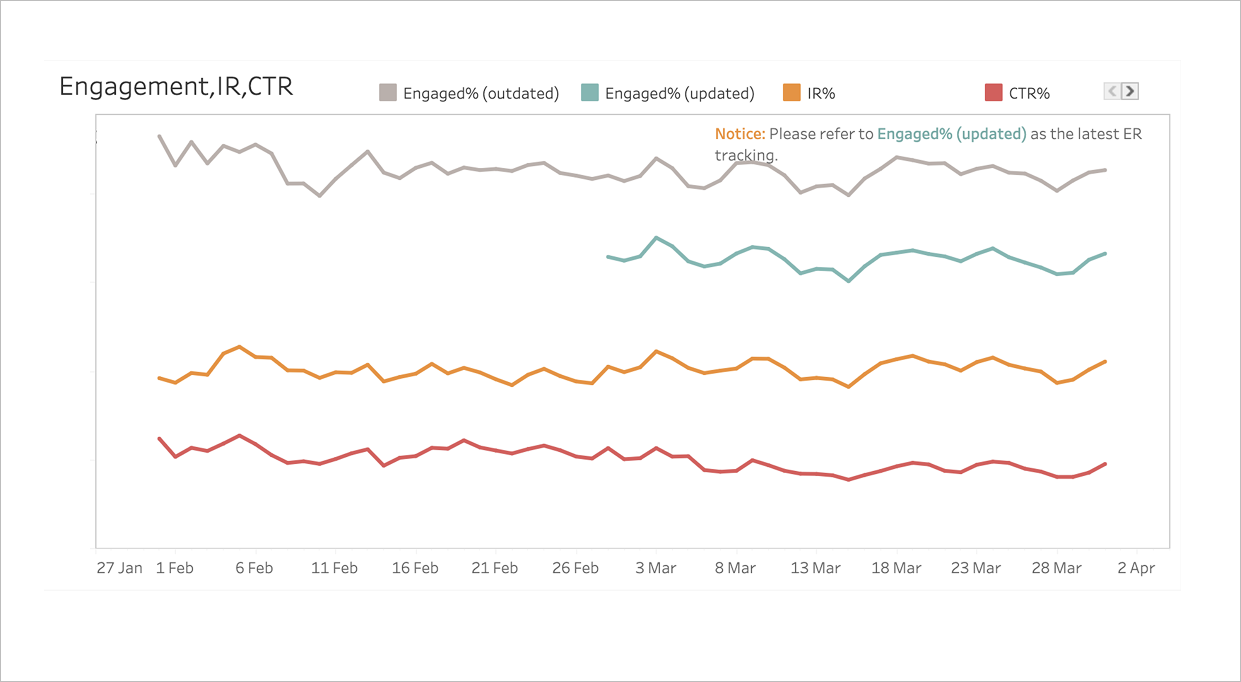
Development, A/B tests analysis
Dec 2019
100% rollout
Launch
iOS, Android
8 countries across Southeast Asia