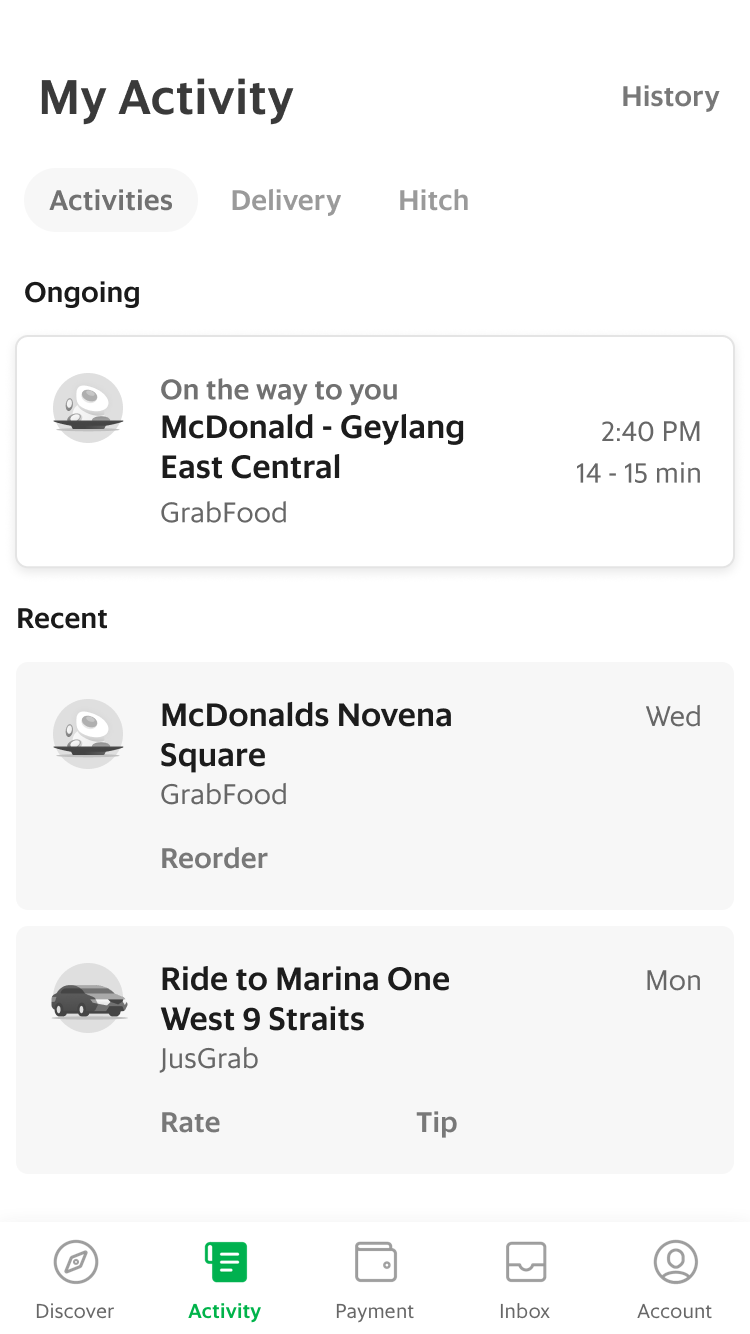
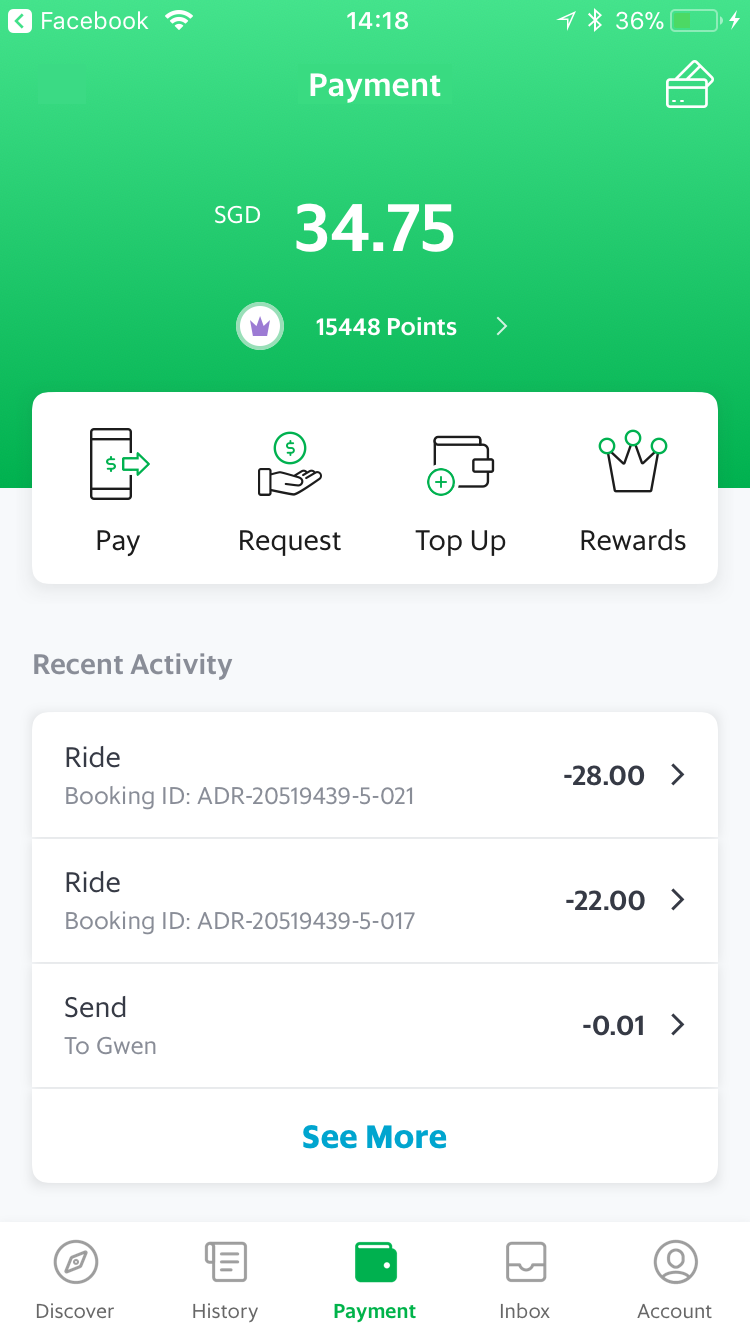
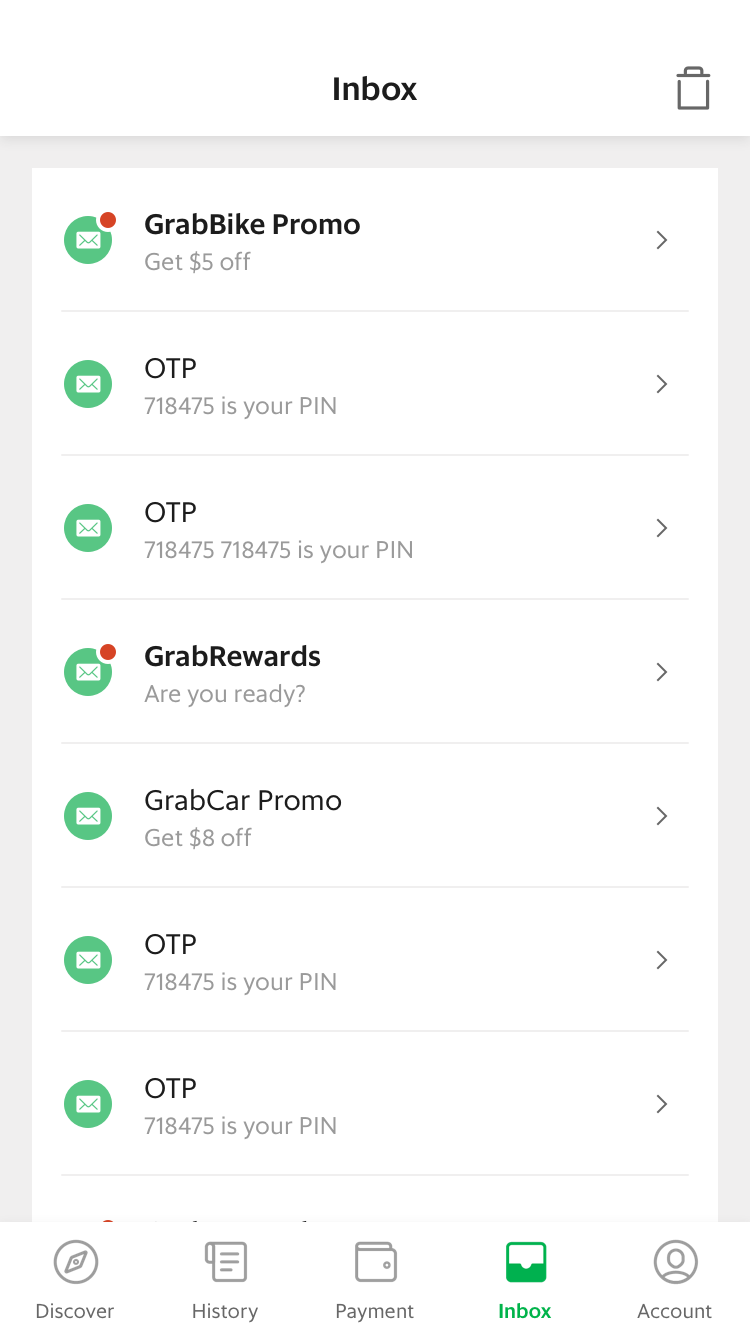
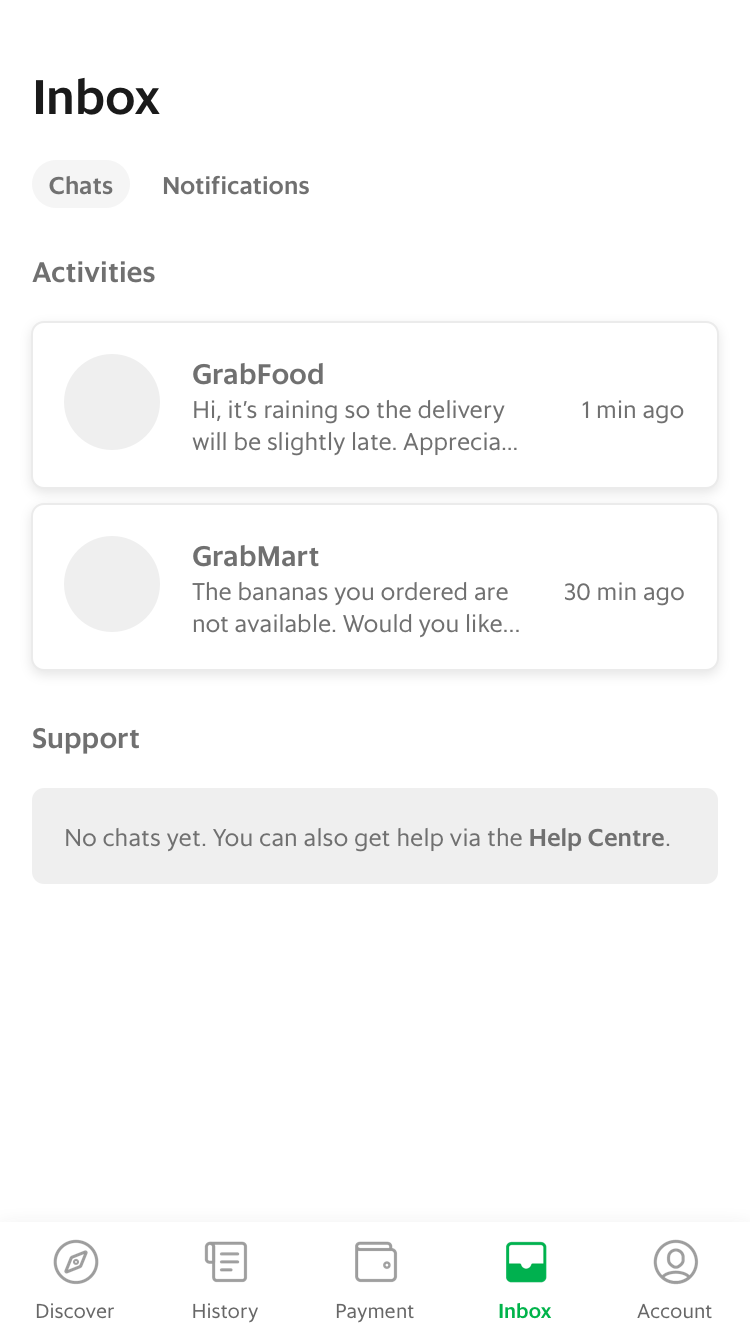
Redefining Grab App Navigation

↑ service discovery
↑ conversion rate
↑ nps
Overview
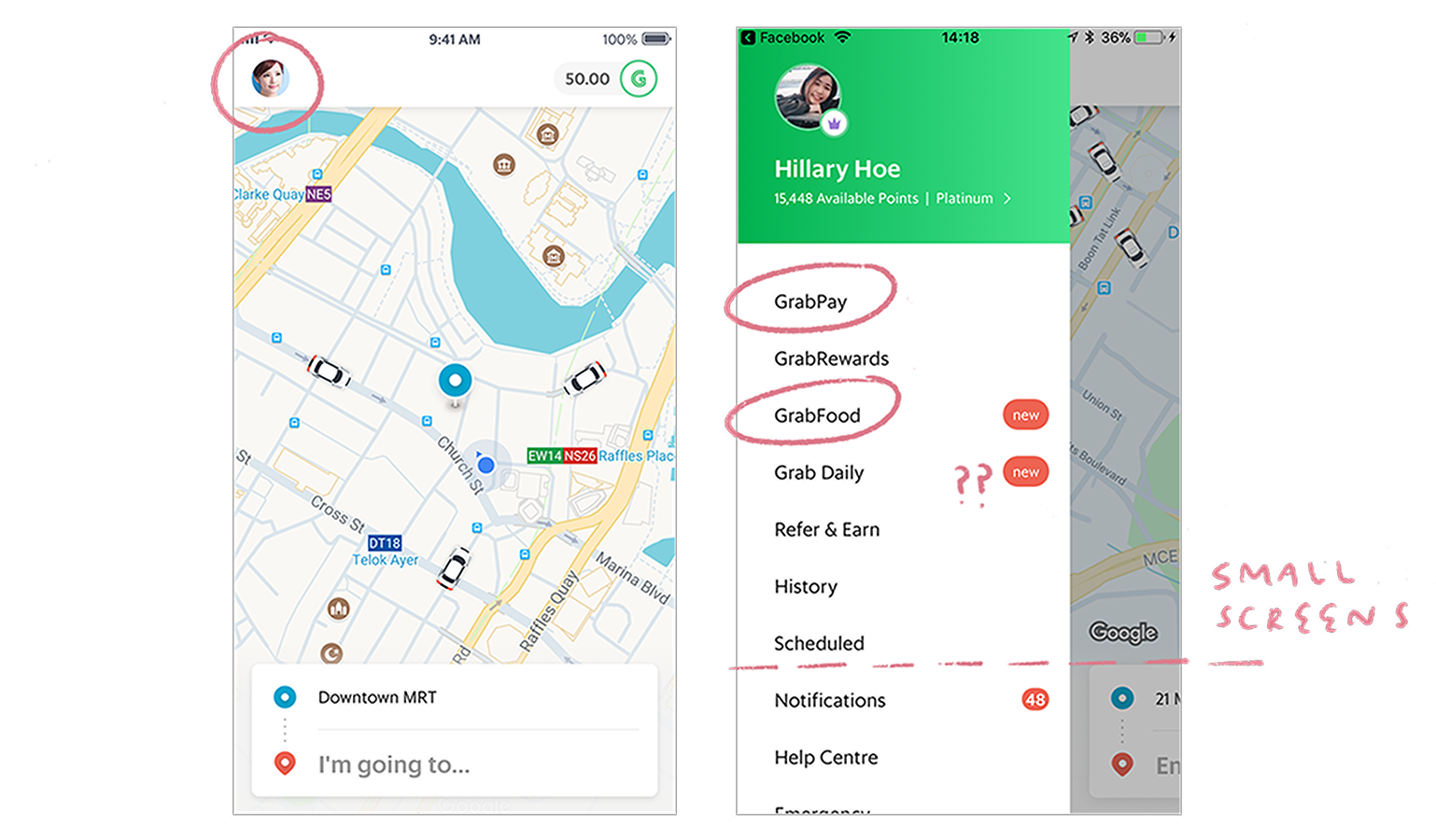
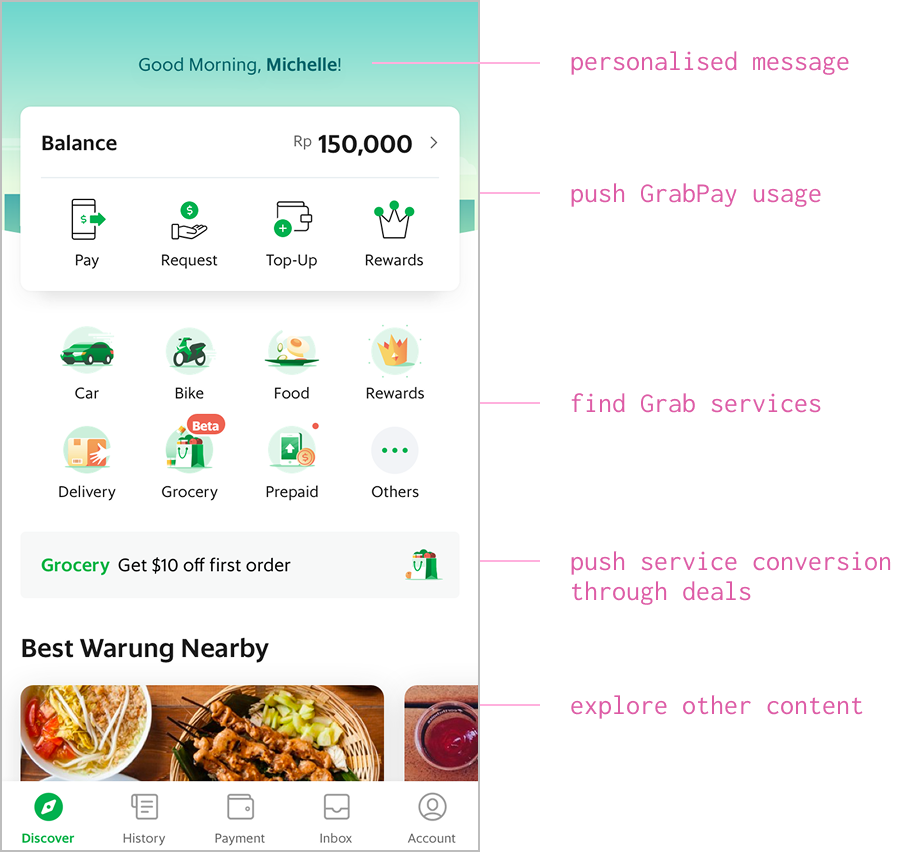
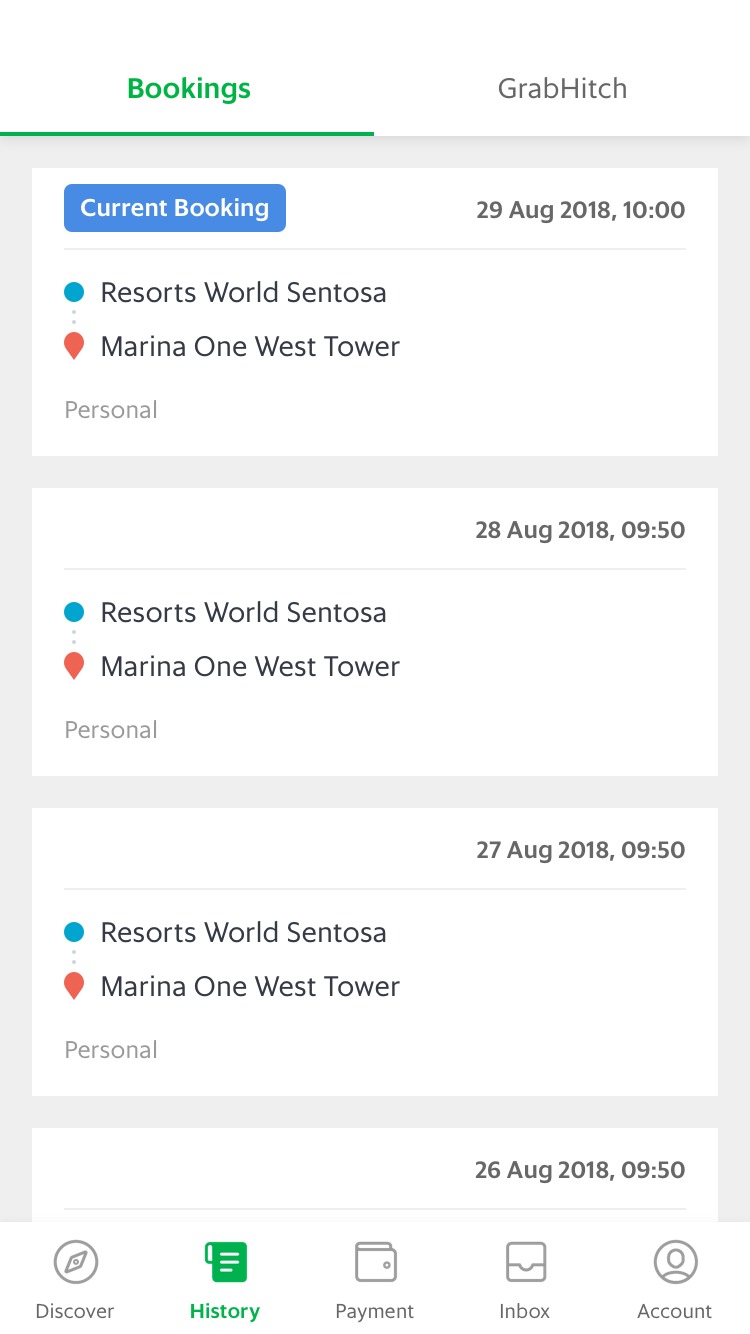
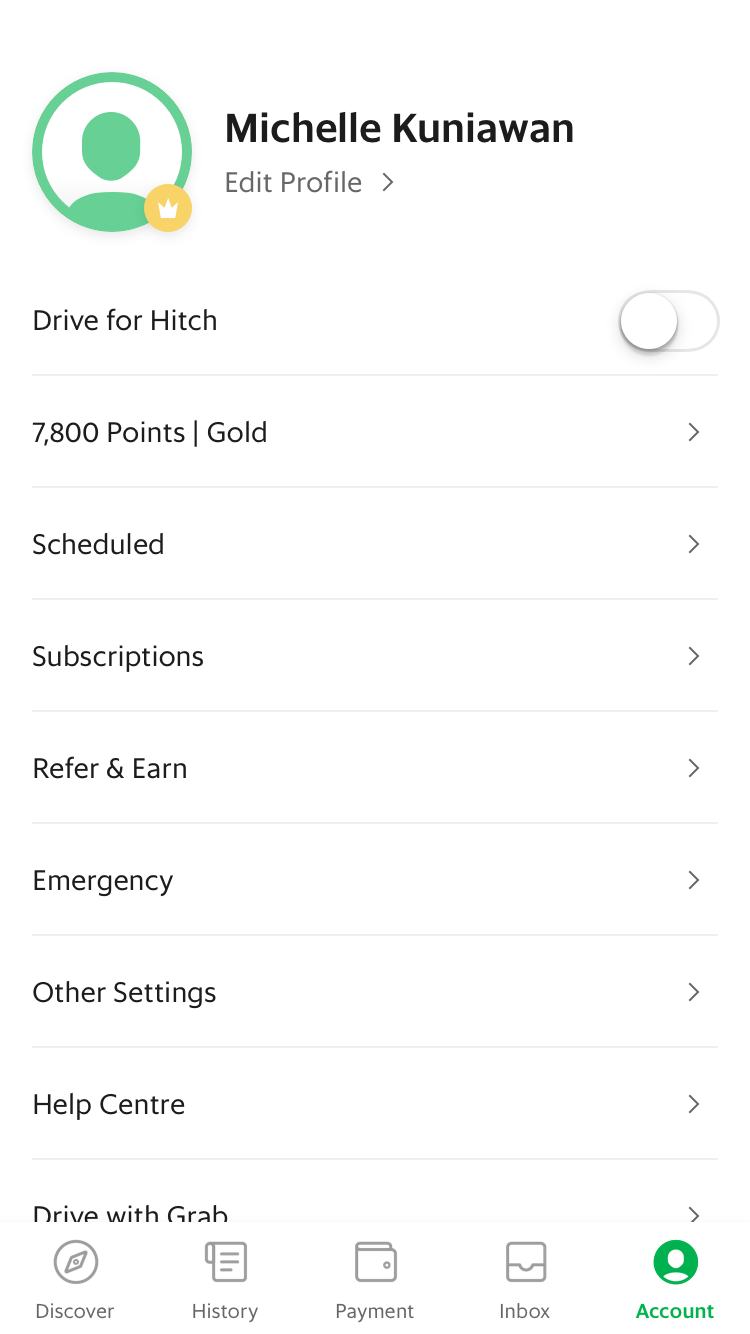
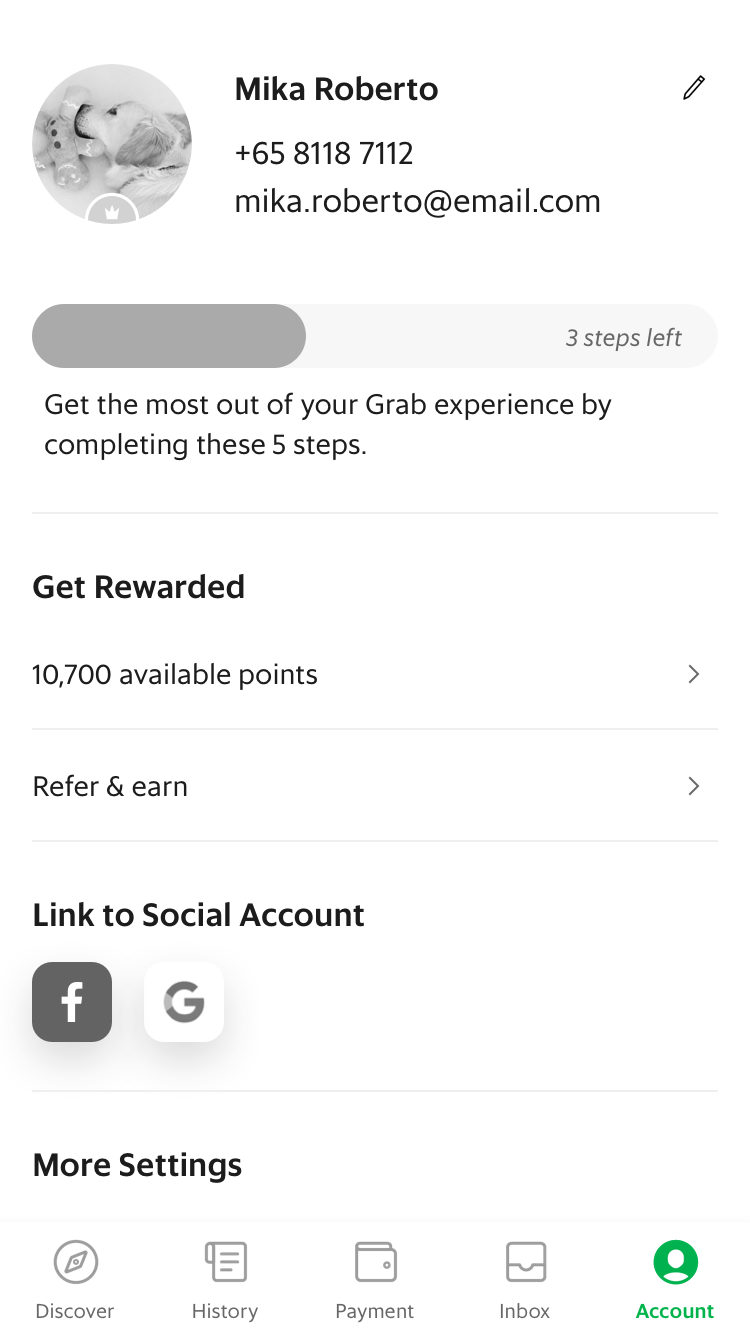
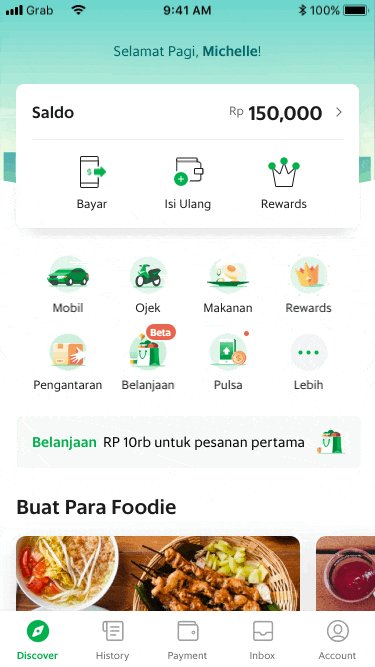
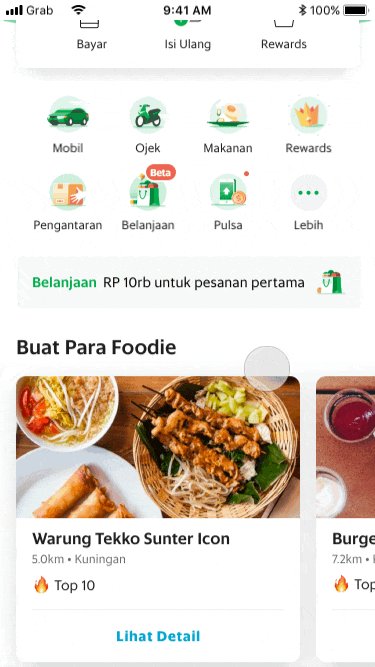
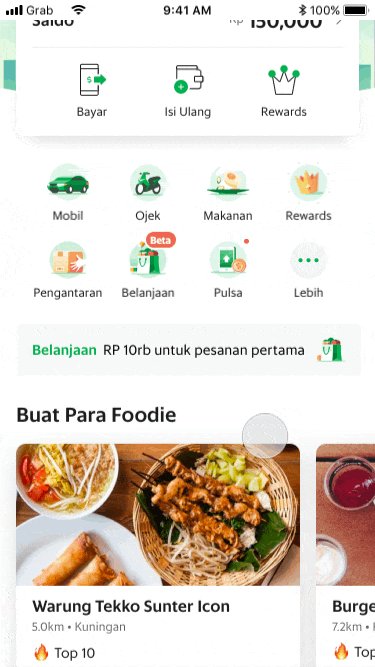
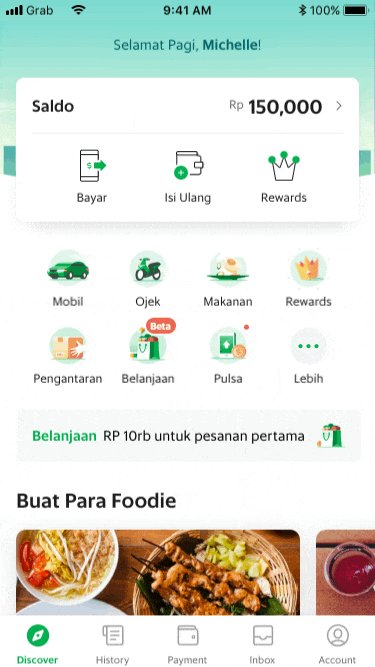
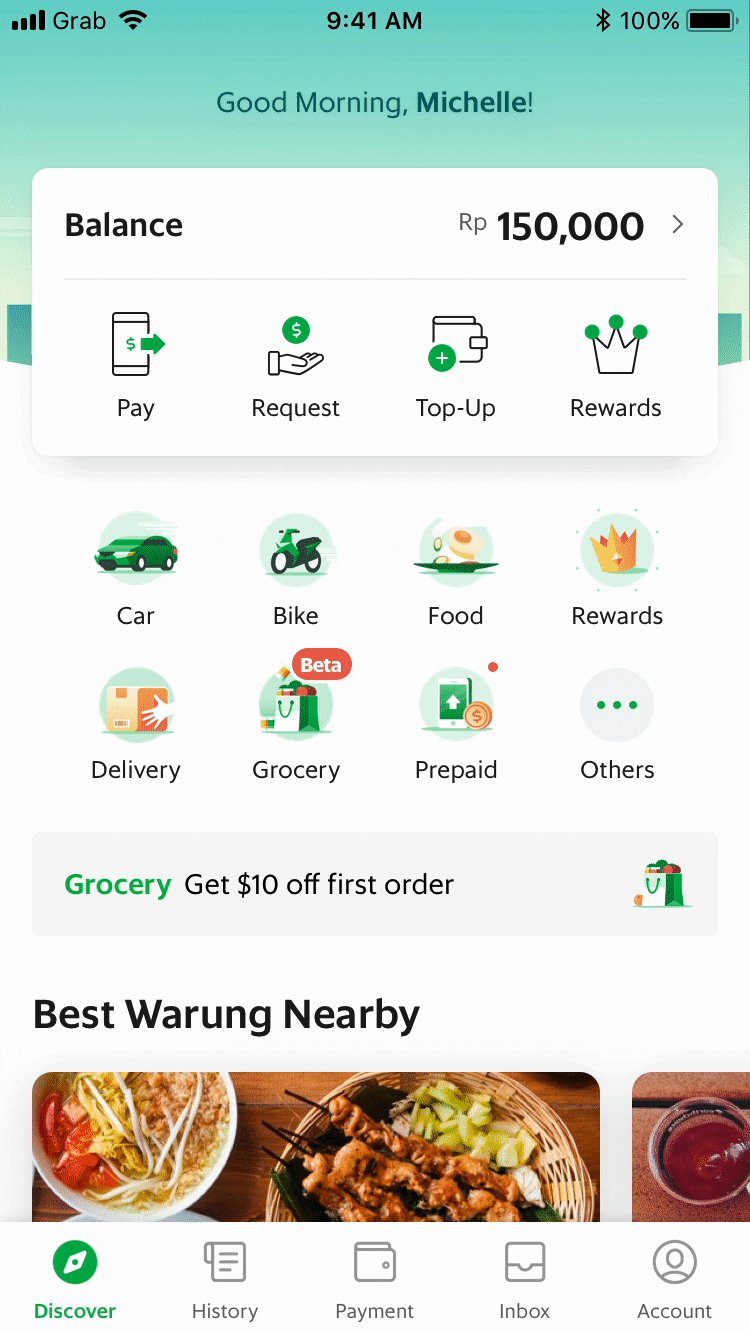
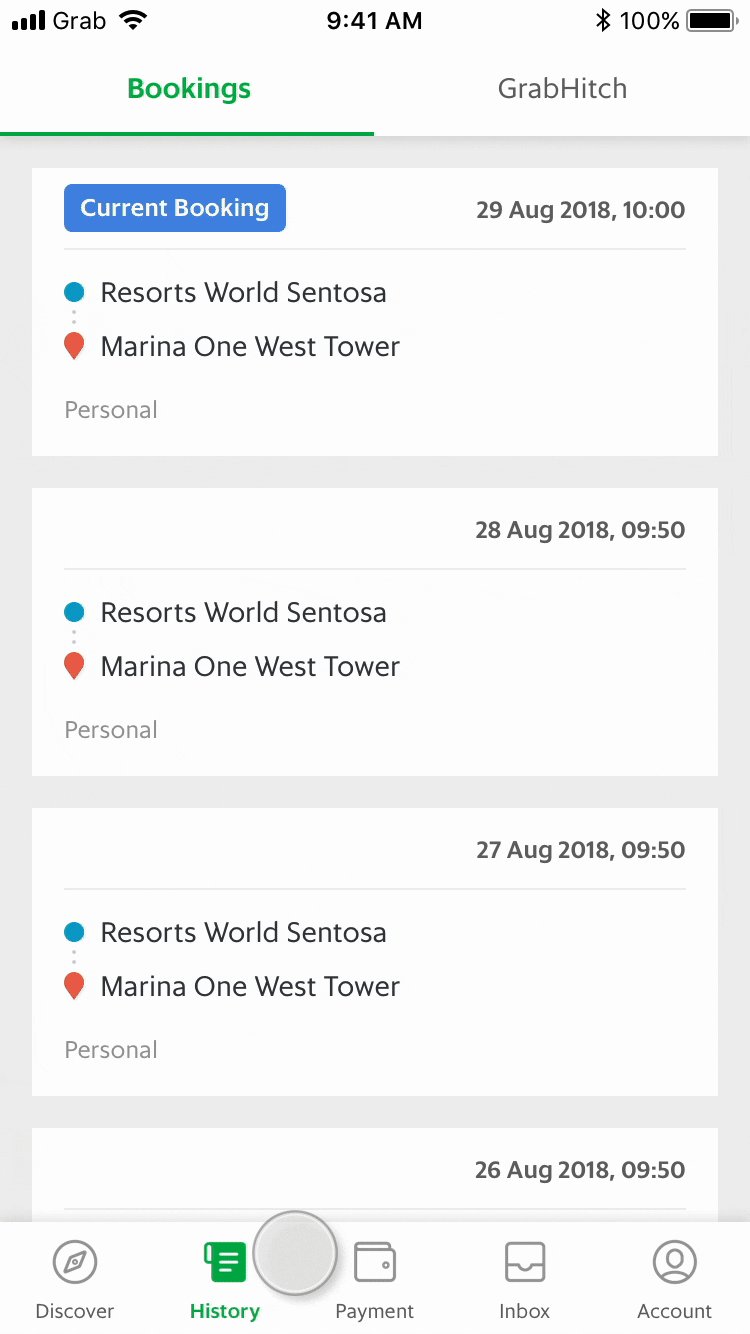
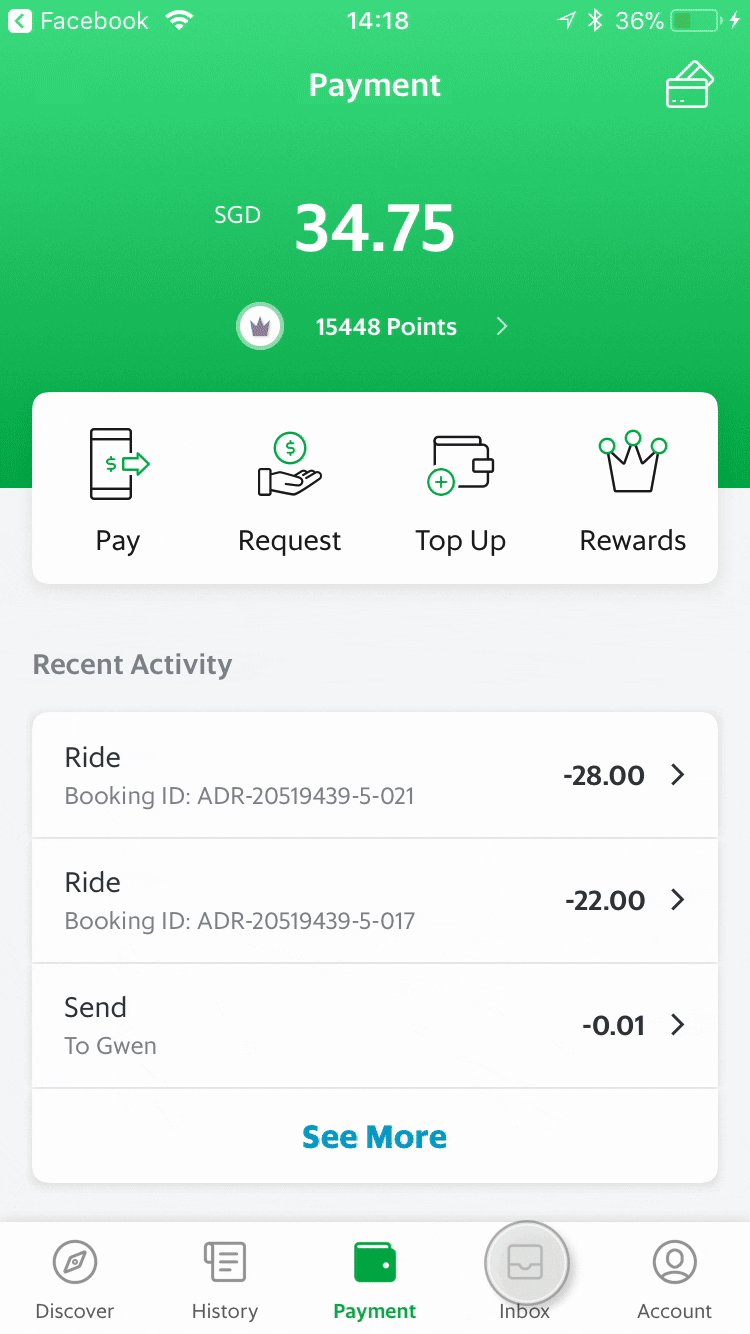
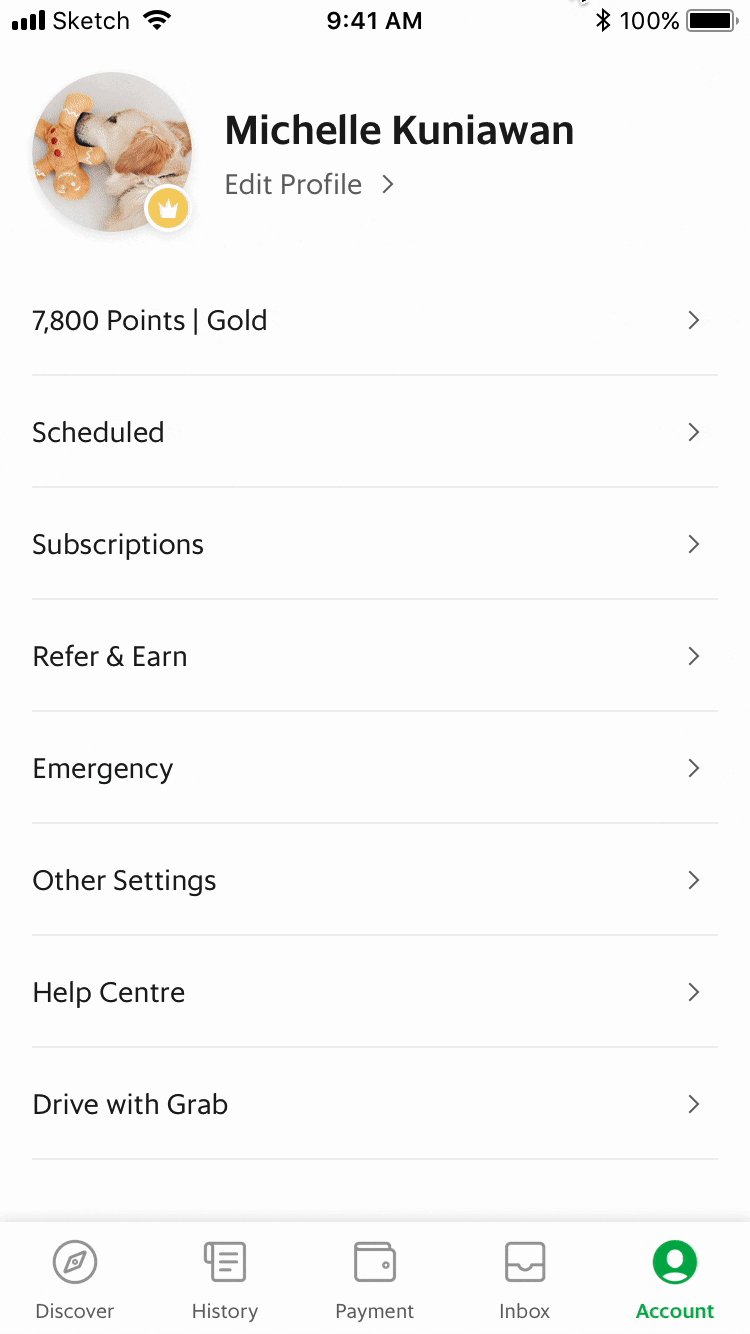
As Grab transitions from a transport to multi-service provider, the side menu has become a ‘dumping ground’ for new services and features. While we work on a new home screen for Grab app to increase the discoverability of services, we also want to redefine the overall navigation for app scaleability and improve ease of app usage.
Role
Solo Designer
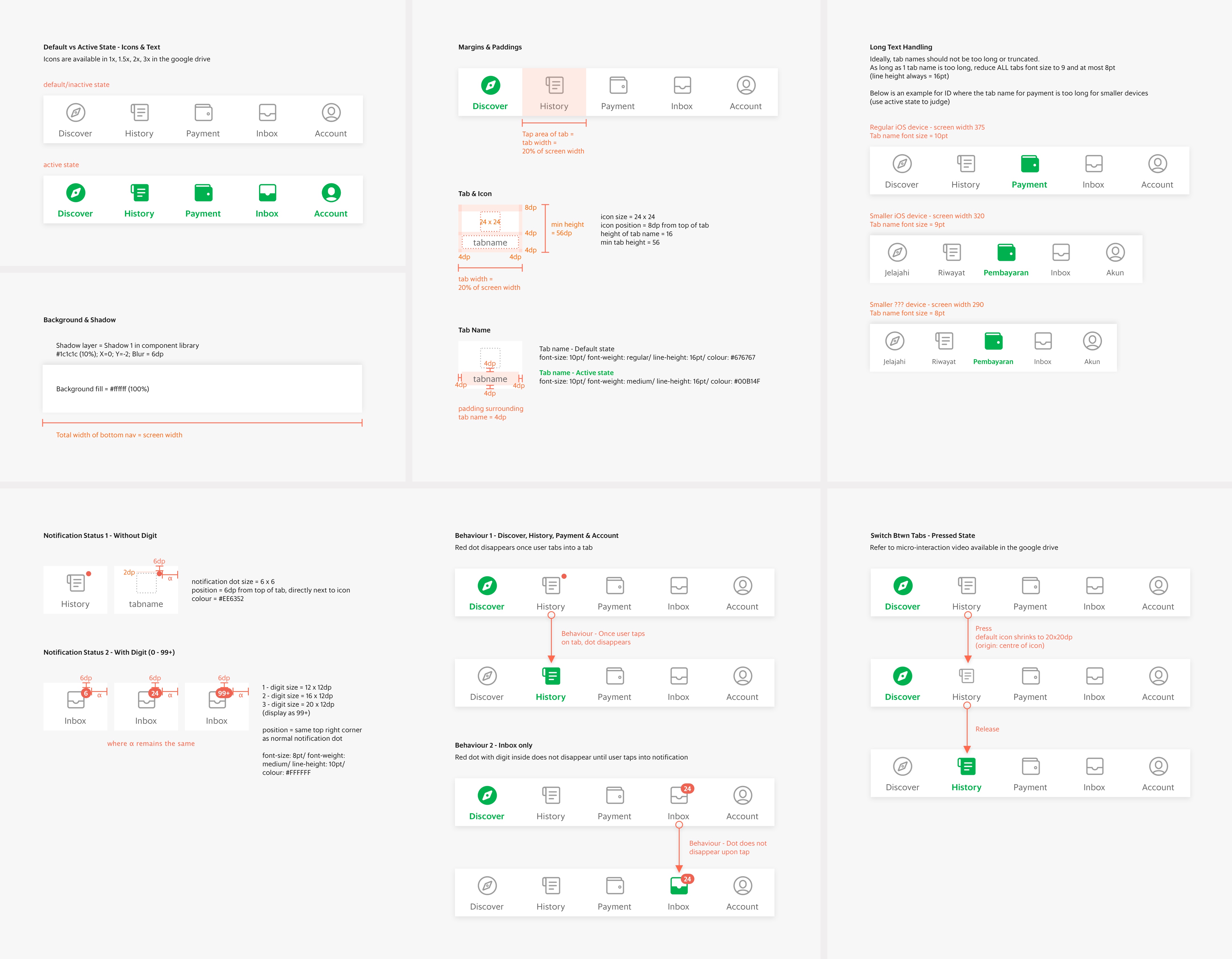
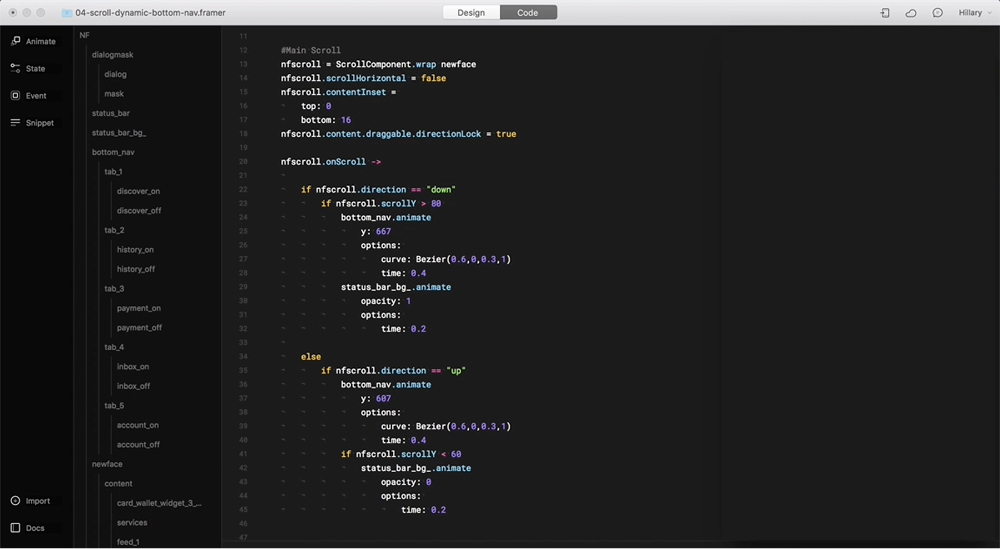
I delivered E2E UX flows, UI specs, micro-interactions and prototypes for usability testing.
Team
1 designer, 1 product manager, 1 ux researcher, 1 content writer, team of engineers
Timeline
Aug - Sept 2018
100% rollout in Nov 2018
Launch
iOS, Android
8 countries across Southeast Asia